In this article, we’d like to share with you a small JavaScript library that we developed for one of the projects that we’ve been working on recently.
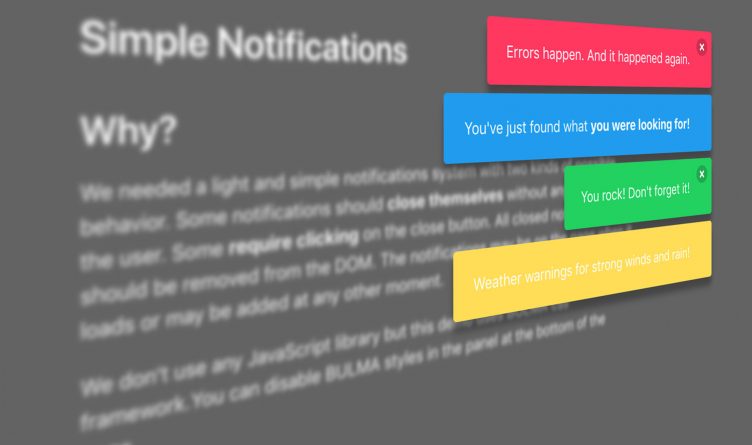
In our latest project we needed a simple and lightweight solution for the page notifications. Within the project we have notifications of several types – success or error notifications, warnings or purely informative ones.
We wanted to have two possible behaviors: some notifications should self close, ie. disappear spontaneously. On the other hand we need to have notifications that require user’s action – we want to be sure that the user actually noticed them before closing.
Within the project we do not use any external JavaScript library, so we wanted to have it in vanilla JavaScript.
You can see the code I ended up with the solution as you can see in this demo on Codepen. The notification may either be on the page when it loads or can be added at any other moment.
As for the IE support, it works in IE10+.
See the Pen Simple Notifications Solution – source code and demo by Paulina Hetman (@pehaa) on CodePen.
The demo uses the Bulma CSS framework, but it’s not necessary, you can style your notifications by scratch or use something else then BULMA.
In the pen above you’ll find the source code that I wrote for the library. If you want to use this small library directly in your project – you can check our github repo for more details. I also published the code to the npm registry and the production-ready minified script is available as https://unpkg.com/simple-notifications-solution/dist/Notifications.js, and the minified css file – https://unpkg.com/simple-notifications-solution/dist/Notifications.css.
<head>
...
<!-- optional BULMA css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.1/css/bulma.min.css">
<!-- Simple Notifications Solution css -->
<link rel="stylesheet" href="https://unpkg.com/simple-notifications-solution/dist/Notifications.css">
<style>
/* override styles here */
</style>
</head>
<body>
<p class="notification" data-close="self">Self-closing notification</p>
<p class="notification">
This one needs user's action.
<button class="delete" type="button">Close</button>
</p>
<!-- Bottom of body -->
<script src="https://unpkg.com/simple-notifications-solution/dist/Notifications.js"></script>
<script>
var notifications = new Notifications();
notifications.init();
</script>
</body>You can check how it works in one of these pens, or, again, check the github repo for more details.
Examples
Default Settings
See the Pen Simple Notifications Solution – default by Paulina Hetman (@pehaa) on CodePen.
Custom ‘out’ animations
See the Pen Simple Notifications Solution, custom out animations by Paulina Hetman (@pehaa) on CodePen.
Custom ‘in’ animation
See the Pen Simple Notifications Solution, custom in animation by Paulina Hetman (@pehaa) on CodePen.
Hope some of you find it useful. Please share and enjoy! :)