It’s been two years since I started to teach web development. Most of my classes target beginners and not necessarily future web devs.
One of the typical syllabi includes WordPress and some basis of HTML and CSS. My students learn how to build WordPress sites with the WordPress interface. They use CSS to customize their pages beyond the limits of the theme options.
What is my teaching material built of? Mostly exercises and playgrounds! I usually base my short “theoretical” intros on the resources that exist already. Very quickly, we skip to exercises. I challenge myself to actually “design” exercises. I like these moments when students are working on some real projects and making references to our past exercises helps them to progress.
How do I build and share the exercises? I make pens. I use CodePen right from the very beginning of my teaching adventure. Having a Pro account lets me juggle private and public pens, upload assets, etc.
CSS Quizzes on CodePen
In this article, I’d like to share with you a series of three quizzes that I built around the CSS selectors. This subject is particularly important when teaching CSS for WordPress. That’s because, very often, you need to override the existing styles, and you don’t have control over the HTML structure. Choosing the right selector and understanding the cascade, inheritance, and specificity is crucial.
The quizzes are as follows (and I’d recommend this order):
-
QUIZ: Well aimed? How well do you know CSS selectors?
In this quiz, your task is to decide whether the selector targets exactly the highlighted element. It contains 25 ‘yes or no’ questions.
See the Pen
CSS Quiz – Specificity Wars by Paulina Hetman (@pehaa)
on CodePen. -
QUIZ: Can You Count Specificity?
In this quiz, you need to calculate the specificity value of 15 different selectors.
See the Pen
CSS Quiz – Specificity Wars by Paulina Hetman (@pehaa)
on CodePen. -
Specificity Wars
In the third quiz, you have to decide which color is to the highlighted element – that is which css declaration wins.
See the Pen
CSS Quiz – Specificity Wars by Paulina Hetman (@pehaa)
on CodePen.
If you are a teacher, you can fork any of these pens and adapt its difficulty level. All of the quizzes are built with vue.js. Don’t hesitate to contact me if you need advice on their customization.
Playing Cards?
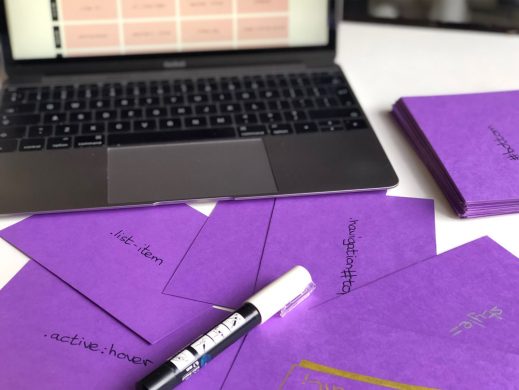
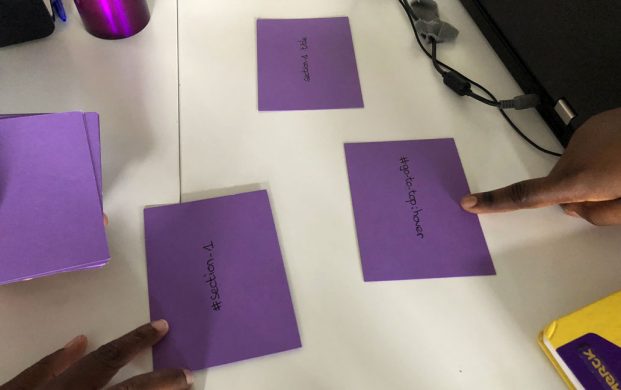
When working with a group of students, I use hand-crafted cards to help them memorize the rules of counting the css specificity.
Let me explain. Have you ever played a card game called War?
The rules are simple. The deck is divided evenly among the players, giving each a down stack. In unison, each player reveals the top card of their deck—this is a “battle”—and the player with the higher card takes all cards played.
If there are two winning players, then there is a “war.” Both players place the next card of their pile face down and then another card face-up. The owner of the higher face-up card wins the “war” and adds all the cards on the table to the bottom of their deck. The objective is to win all of the cards.
Now, instead of using a standard playing card deck, we use cards with selectors of different specificities. Just like for the standard card deck, there are always 4 cards that have the same specificity value.
I use the set of cards as in the pen below, hand-drawn with markers on some rigid paper.
See the Pen
specificity war by Paulina Hetman (@pehaa)
on CodePen.


In each round students calculate the specificity values of their cards. In case of doubt, I encourage them to check their scores with the online specificity calculator.
I must say that the feedback is always positive, and my students love this activity. If you are a teacher – feel free to try it with your class.
I’m also definitely going to build more CodePen quizzes (at least because I love it), so you might consider following me to stay tuned. Your feedback is more than welcome. Thanks!
You can also join my online class Build and Customize a Modern WordPress Front Page in One Hour
The following link will give you two months of free access to my class and all other premium videos on Skillshare.







I’m a web educator as well and this article was a fantastic read. Thank you for sharing these excellent CSS learning games with the world. It’s very much appreciated.
Thank you very much Micheal! I will definitely share more resources like that.
Amazing resources! Will definitely use them in my web development classes.
I am also a big fan of CodePen, especially when I need to showcase web dev concepts and build some exercises quickly. For inspiration, here is one similar exercise (in the works) I use to teach element selectors via JS:
https://codepen.io/kostasx/pen/WLmdwe
Once again, thank you for sharing these incredible quizzes!
Thank you very much! I like your JS quizz! Thanks for sharing.